Internet of Things for Environmental Protection
Design Thinking
Internet of Things
UX/UI Design
Software Development
The challenge was to design a cloud platform and smartphone app to manage hives and offer a better experience to different types of users.
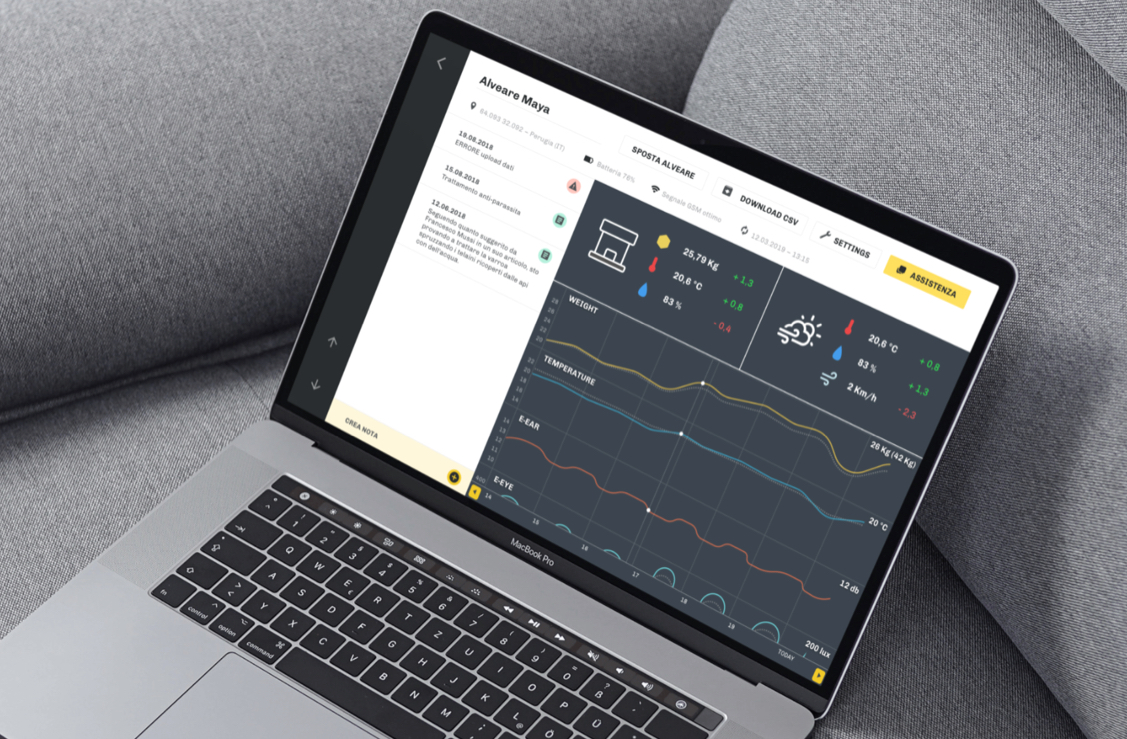
The result is a Saas platform capable of receiving information from smart IoT sensors integrated in hives, and via a mobile app, to update the beekeeper in real time on the status of honey production and bee health.
The impact on 3bee’s customers is clear: they use the app daily to prevent theft of their hives, to monitor honey production remotely and to monitor the health of their bees, which is very important for the preservation of the ecosystem.




Bees and smart hives!
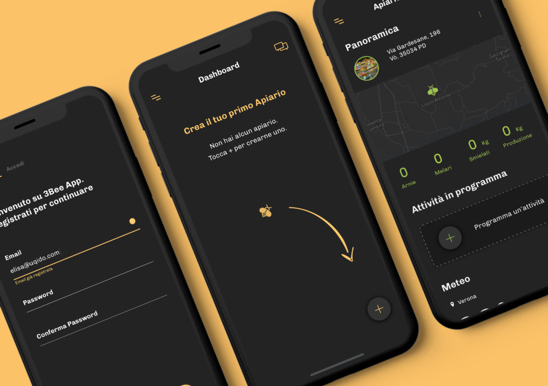
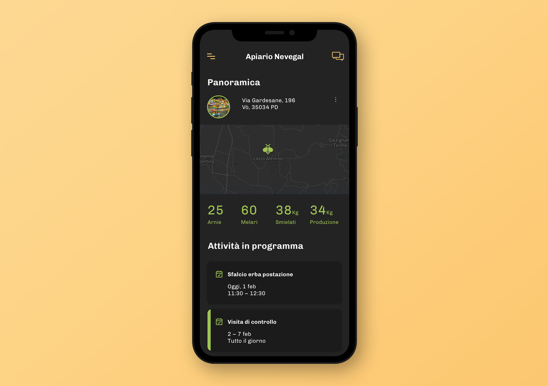
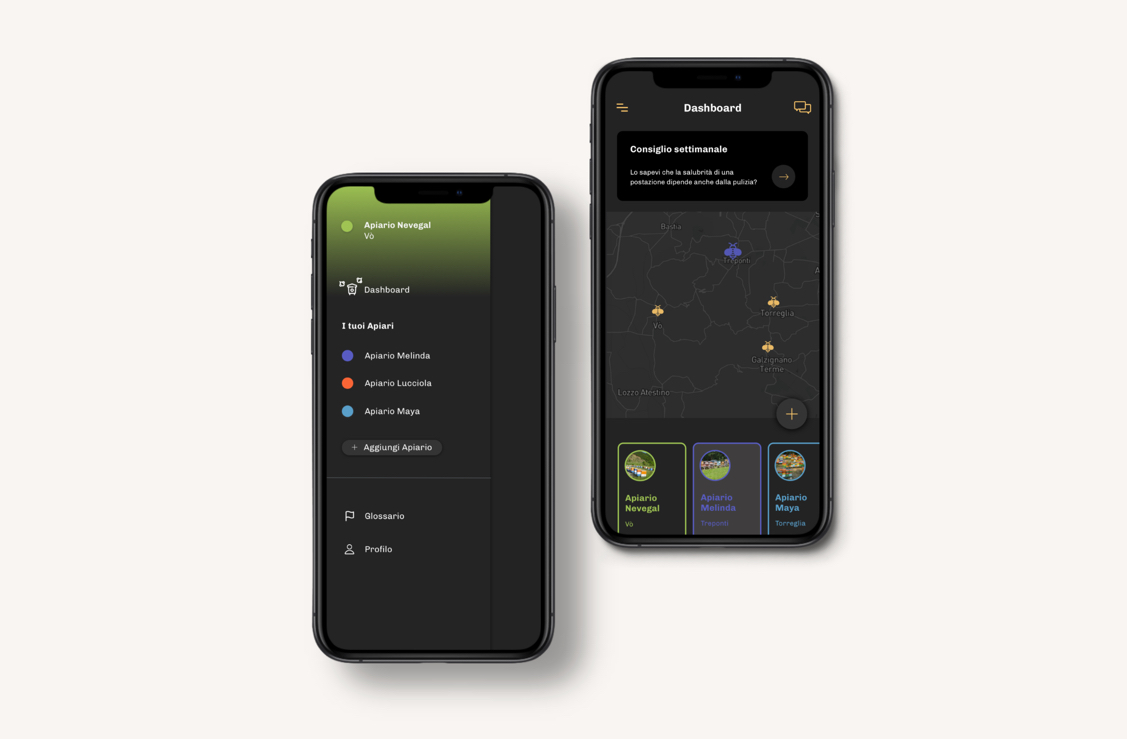
3Bee develops intelligent technological systems for monitoring the health of bees. In synergy with the client, we developed an app to improve this monitoring and to consult the hive in real time. Smart hives are connected at any time to beekeepers’ devices to monitor: the amount of honey produced, forecasts on possible swarms, sound and light spectrum, production statistics, calendar and much more.
Simple interfaces have been designed for any circumstance, from the field work to the sofa at home with intuitive and easy to use features. A solid and secure connection where the software and hardware components merge into a single and effective work tool.
Objects that are always connected and can communicate, helps to improve the daily work of companies and individuals.
La Precision Livestock farming is an opportunity for farming supply chains to take on new challenges from the market by improving the efficiency of the company’s production, and enhance animal welfare by monitoring the status of the individual animal, the group, and sustainable production.
We’ve decided to apply the Internet of Things as it’s a technology which can play a fundamental role to support and be helpful to the beekeepers’ daily operations.
Side by side with Uqido Deep Dive
Five days, forty hours, two thousand and four hundred minutes side by side with the client to understand the sector, the users’ needs, the competitive framework and the state of art of technology to identify what the software should achieve and the core functionalities of the MVP.
It’s called Uqido Deep Dive, it helps us get to sit with our client and understand better problems and needs.
We make sure the project is grounded on a solid, common knowledge.
Once the information needed are collected, we start with the first mockups to get valuable feedback from the client.
For this project we’ve used Marvel, a tool that makes it possible to transform mockups into interactive prototypes without writing a single line of code.



Agile Scrum: fast design and development
For projects of this scale, the most suitable methodology or rapidly evolving technology in the market, is once again Agile Scrum. The entire process is divided into Sprint, including the design and the software development.
We are able then to make systematic improvements to the design, avoiding excessive production costs, taking off unnecessary effort and drastically reduce the chances of developing a digital product that the market does not need. All the tasks are included in the Product Backlog, a list of tasks to be completed in a set period, sorted by priority.
During the planning of the first sprint, we identified the tasks that are easy to test leading to concise and precise descriptions of activities for the development team.
At the end of the first sprint, the design team has done the information architecture to illustrate the flow that characterizes the Progressive Web App.
The information architecture shows the hierarchy of the platform sections: this is useful to understand the complexity of navigation and the speed to get access to each functionality.
In addition, the team identified additional features to be developed as mockups.
During the second sprint the product backlog is reviewed and populated, updating the functionality to be developed and adding more. Once this has been done, the product backlog prioritised the To-do’s in the backlog.
Step by step: choosing the right technology
For the client, as far as the development of the Progressive Web App (PWA) was concerned, we developed both the backend and the frontend, as well as the server infrastructure connected with their hardware devices.
The first challenge we faced was that the client already had already worked on the frontend and the backend.
So, within a short time, we transferred the information and the database to the new infrastructure, integrating the tools and preventing the loss of information.
Our strong collaboration with the client allowed to move rapidly, reducing the costs and the time-to-market.



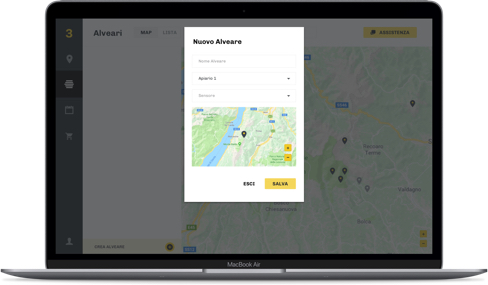
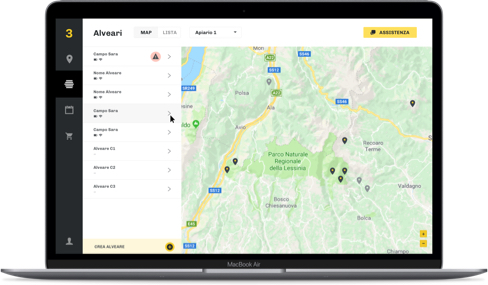
The solution we built is a Progressive Web App (PWA) that allows beekeepers, professionals and amateurs to get access to data and numbers made available by the sensors in the hives.
The PWA was identified as the ideal solution to contain costs, make it available to everyone on any type of device (mobile and desktop) and quickly get feedback from the market.
Agile development, fast Time-to-market, immediate feedback cycles are key features in the development of innovative products, especially for companies like 3Bee with a typical startup business model.
Market evidence revealed that 3Bee’s competitors’ use of other digital tools, especially native apps instead of PWA.
Therefore, a competitive and users’ research was carried out to identify the real benefit of them.
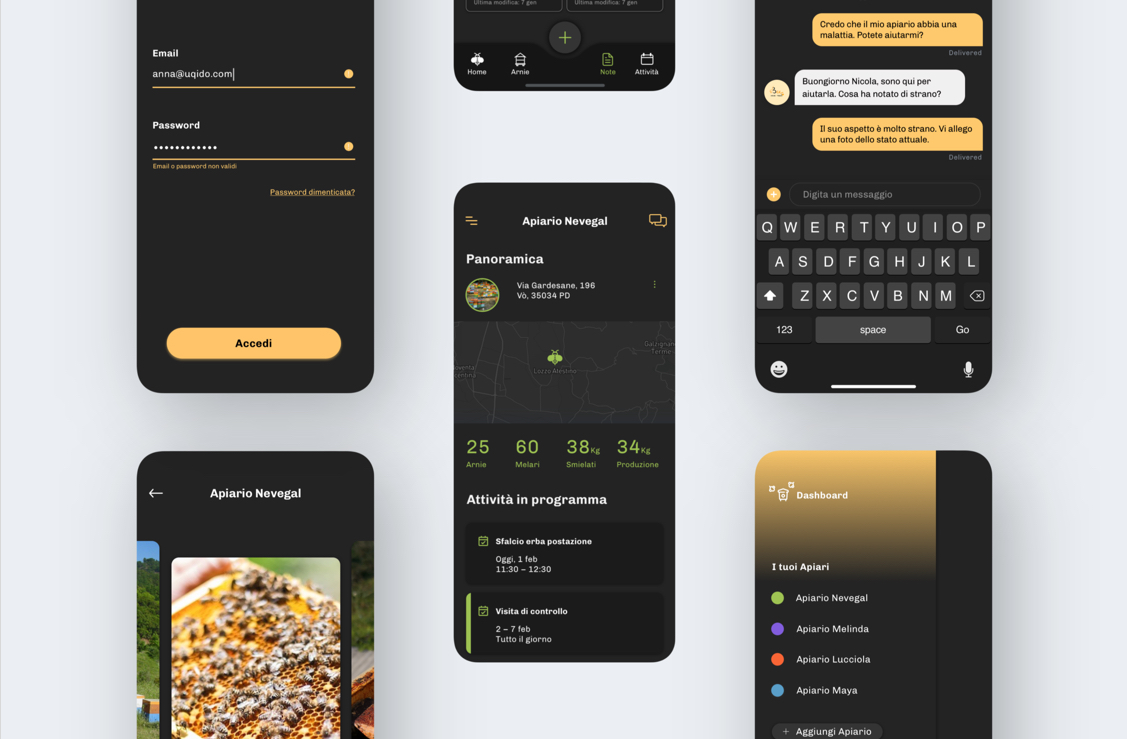
The final results made us working on the development of a native app for iOS and Android.
A new challenge: from the Web App to a Native Mobile App to improve the user experience
Developing a native app, the client could offer a better alternative experience compared to the ones available on the market, achieving a real competitive advantage.
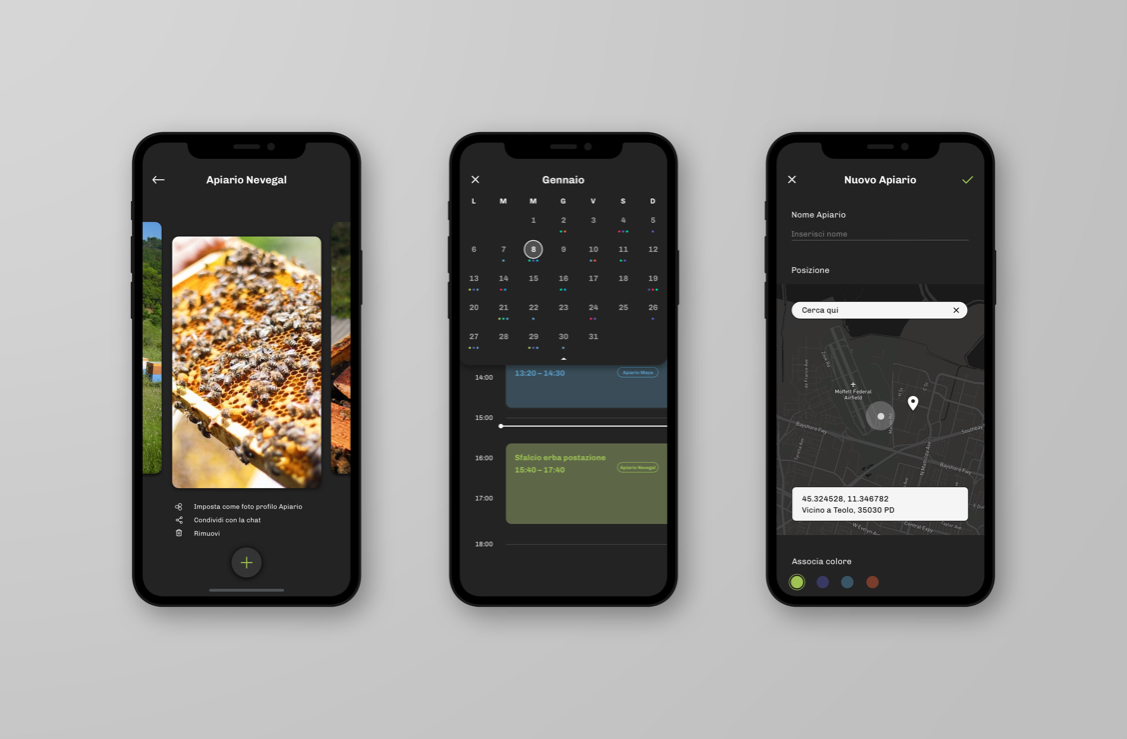
To meet the client’s need, we paid great attention to design a unique user experience. We started with a simple web app developed to perform the core functionalities, evolving it into a more complete and functional tool.




A good initial design that organises information in a precise and functional manner, simplifies the work of developers considerably.
The care for the UI/UX Design led to a focus on the user experience. It has certainly made the difference not only from an aesthetic point of view but above all from a functional one. The positive feedback from users in testing made it user-friendly.
To develop a web app we opted for an open source software such as Ruby On Rails, for the app we chose Flutter. One of the advantages of using a development kit for apps like this is to centralise and unify the writing of the software and then quickly decline the output in the various operating systems, then in addition to iOS and Android, you would get a desktop version for Windows.
The choice of the right technological solutions to adopt led to the natural integration of the web app with a mobile app by implementing a customer loyalty process based on a work in excellent synergy between design, development and feedback from those who actually use the product.






The success of a project based on the use of new technologies lies in the punctual and lasting comparison between all the players involved: Uqido, 3Bee, the beekeepers.
The core value of this digital product lies in its ability to meet the needs of a very wide audience with different degrees of familiarity with the technology.
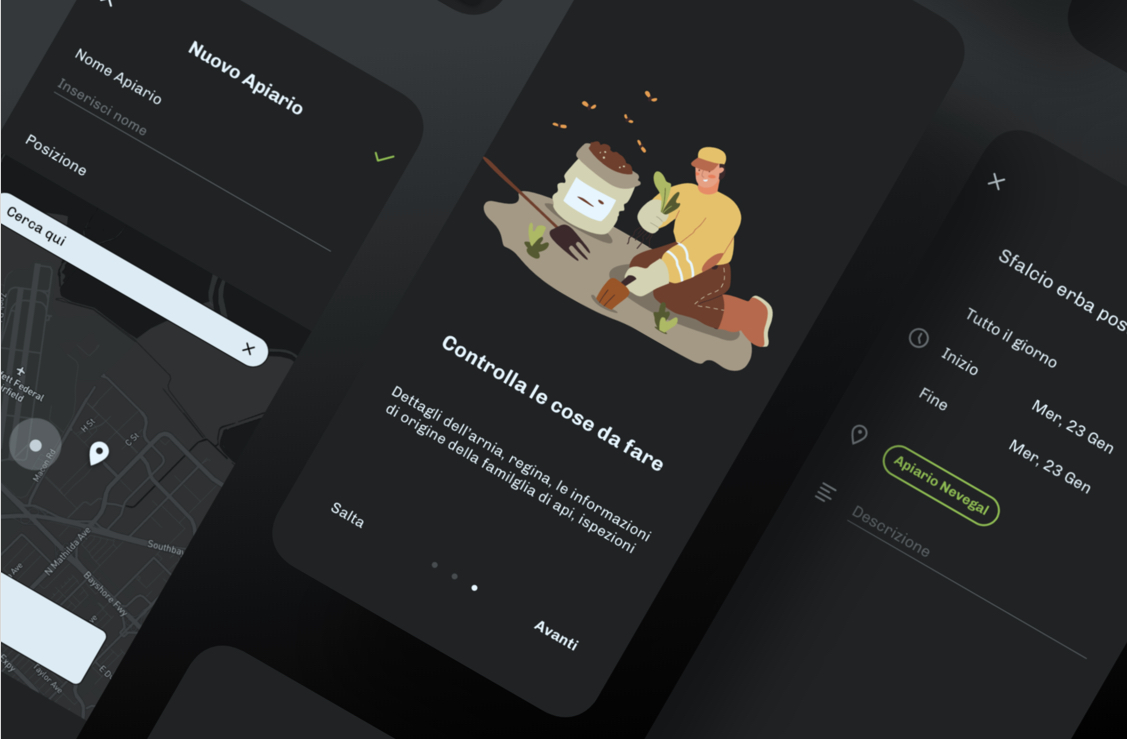
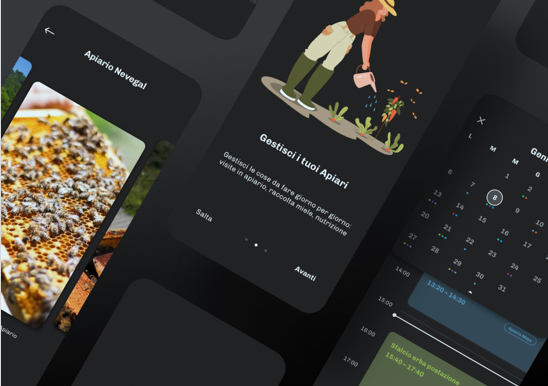
With 3Bee, we designed a specific onboarding experience for users accessing the app for the first time, to allow them to leave feedback and make it easy for them to intuitively understand how to use it.
We always design digital product putting users at the core of it, take a look at other examples such as Sei Mamma Euganea and Safilo VirtualEyes.
Objects always connected and able to communicate, once again to improve the daily work of companies and individuals.