Nuove strade per innovare il modo in cui le persone fanno fitness: grazie alla Computer Vision, l'allenamento diventa high-tech.
Ecco come le nuove tecnologie rivoluzionano interi settori.
Fitness e tecnologia: binomio perfetto
Il settore del fitness ha registrato una forte crescita negli ultimi anni con una buona fetta della popolazione che mai rinuncerebbe alle proprie sessioni di allenamento a settimana. Lo sviluppo di questo mercato è stato accompagnato da un aumento dei servizi offerti dalle palestre e dalle associazioni sportive, con sistemi per pianificare e gestire le attività sportive sempre più tech e costruiti attorno agli utilizzatori.
Il boom dei dispositivi wearable ha sicuramente dato impulso a piani di allenamento, o comunque di attività fisica, concepiti attorno alle esigenze di ciascuna persona e ne favoriscono il follow-up da parte di preparatori e allenatori.
Il connubio fitness e tecnologia era già un fenomeno in via di consolidamento che, a causa del Covid-19, ha subito un’ulteriore crescita. Infatti molte palestre e associazioni hanno promosso corsi online, in live streaming o tramite videoregistrazioni, supportati da tool tipicamente usati per le videoconferenze.
Ma è possibile monitorare da remoto la corretta esecuzione degli esercizi? In che modo e con che grado di precisione? E soprattutto, le persone sono disposte a farsi guidare da un software?
Indagare le opportunità tecnologiche e di mercato
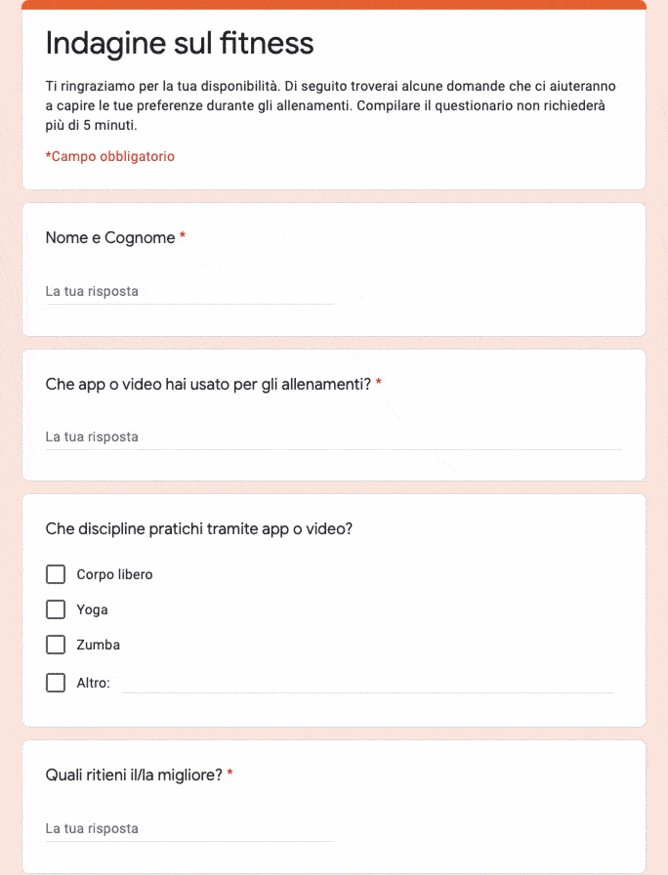
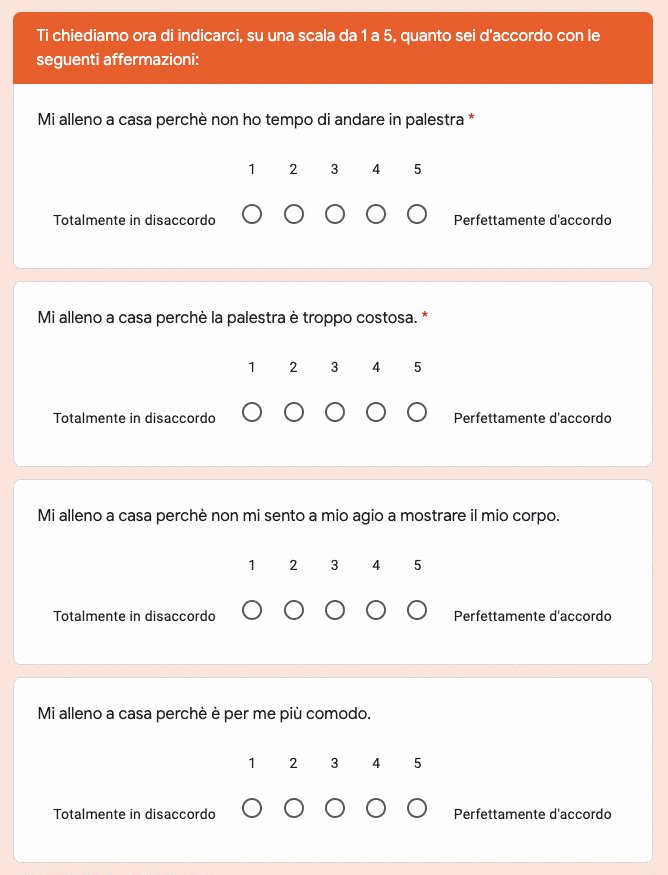
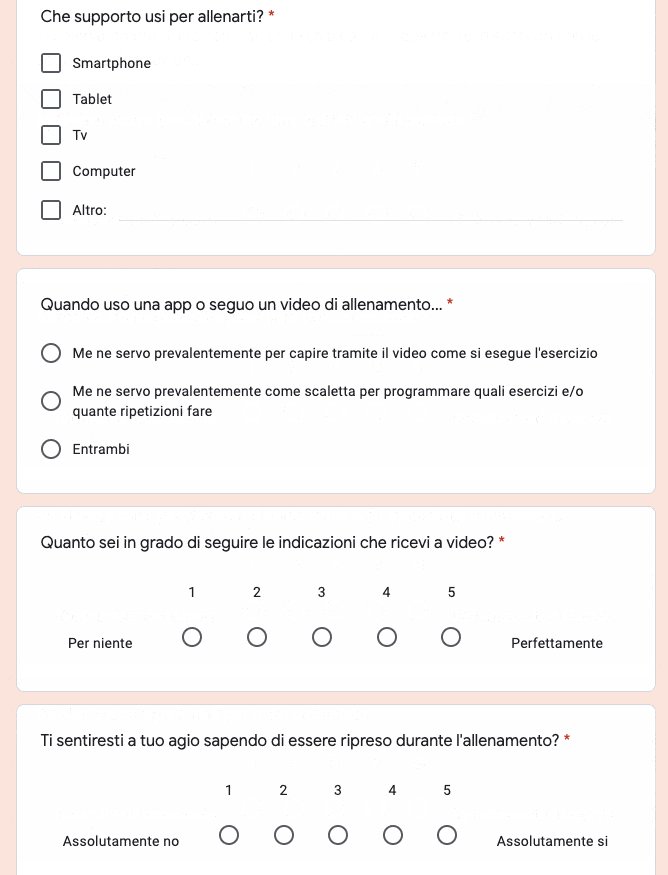
Il settore dimostra di essere in crescita e di abbracciare le nuove tecnologie, ma come possiamo trovare nuove strade per innovare la maniera in cui le persone svolgono attività fisica? Ci siamo posti alcune domande relative a coloro che sono arbitri del successo o meno di un’innovazione di prodotto: gli utilizzatori finali.
- Un utente che si allena da casa, è interessato a ricevere feedback live da un’intelligenza artificiale durante la sessione di allenamento?
- È realistico pensare che le persone facciano sessioni di allenamento ripresi da una videocamera (smartphone o webcam)?
- Qual è il modo migliore di dare feedback ad un utente sulla propria postura durante l’allenamento?
Andavano trovate risposte attendibili a questi quesiti per iniziare poi a progettare una soluzione tecnologica realmente utile e accettata dai più.
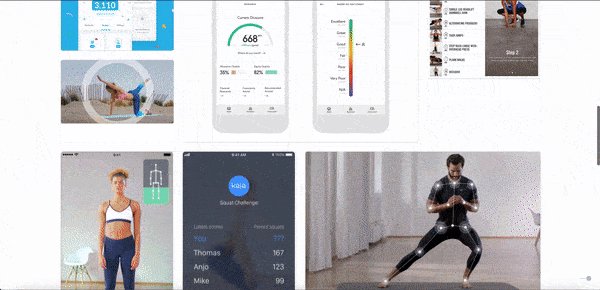
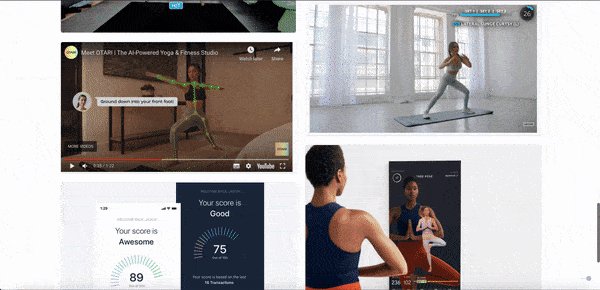
Parallelamente abbiamo condotto una ricerca di mercato sulle soluzioni attualmente in uso, evidenziandone punti di forza e di debolezza.
 Youtube, DownDog, Nike training, Fitplan, Keep, Adidas Training Runtastic, Freeletics, Fixfit, e Instagram sono diventate durante il Lockdown le piattaforme di riferimento per gli allenamenti a casa. In particolare, Cyberobics, ha subito un considerevole aumento di utilizzatori durante il lockdown.
Youtube, DownDog, Nike training, Fitplan, Keep, Adidas Training Runtastic, Freeletics, Fixfit, e Instagram sono diventate durante il Lockdown le piattaforme di riferimento per gli allenamenti a casa. In particolare, Cyberobics, ha subito un considerevole aumento di utilizzatori durante il lockdown.
Cyberobics a gennaio 2020 era poco conosciuta, ma in 2-3 mesi di lockdown è diventata tra le dieci app fitness più scaricate nel mondo, scaricata da due milioni di persone nel mondo e utilizzata giornalmente da 300.000 persone.
Questo fenomeno ci ha convinti che la nicchia di mercato è grande a sufficienza per fare esperimenti e che l’eventuale soluzione tecnologica dovrebbe essere multi-piattaforma, ovvero dovrebbe integrarsi a tutti gli strumenti sopra elencati.
Arriva il prototipo per validare le nostre ipotesi
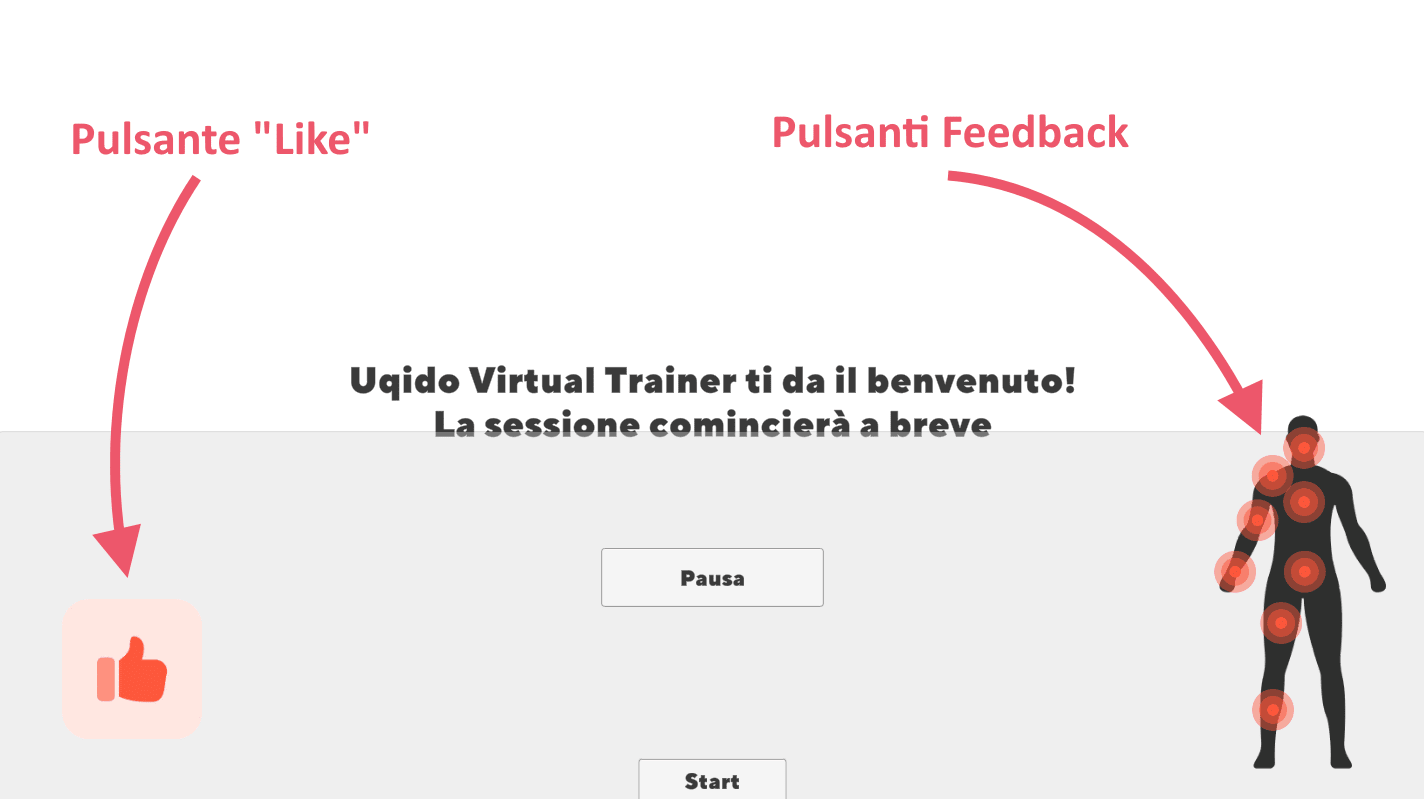
Abbiamo progettato e realizzato un prototipo che permettesse ai personal trainer di dare feedback all’utente mentre eseguiva i propri allenamenti preferiti: quelli positivi a sinistra (per premiare l’esecuzione corretta) e quelli correttivi a destra (per indicare la parte del corpo da correggere). Entrambi sono accompagnati da un suono per catturare l’attenzione dell’utente.

I primi test hanno evidenziato l’apprezzamento delle dinamiche di gamification, aggiunte quindi in alto a sinistra. Queste dinamiche si sono rivelate tutt’altro che marginali: ad oggi manca infatti una soluzione che rilevi e quantifichi i miglioramenti nelle abilità motorie dell’utente nell’esecuzione di determinati esercizi.
La progettazione si fa in 5
Per progettare lo strumento digitale più idoneo a rispondere ai bisogni degli utilizzatori abbiamo utilizzato ancora una volta i principi del Design Thinking. Il team ha svolto una serie di attività:
- Brief question: in 5 minuti il team doveva scrivere in alcuni post-it tutti i dubbi di comprensione del Brief stesso. Successivamente sono state raggruppate le domande associate a tematiche simili, e quindi è stata fornita una risposta da chi ha steso il Brief;
- How Might We (HMW), questo esercizio permette di mettere in risalto gli aspetti sfidanti del progetto e di orientarsi verso delle soluzioni. Al team vengono quindi poste quattro principali domande, le domande vengono formulate nel seguente modo “Come potremmo”.
- Come potremmo capire se il target è interessato a ricevere feedback live da un’intelligenza artificiale?
- Come potremmo far allenare le persone a casa propria?
- Come possiamo dare all’utente dei feedback circa la correttezza dell’esercizio?
- Come possiamo valutare se l’utente sta eseguendo gli esercizi in modo corretto?
Il team aveva otto minuti per individuare delle risposte e quindi delle possibili soluzioni per ogni HMW. Le risposte sono state presentate a voce da ogni componente del team; quindi sono state votate le 4 soluzioni (una per ogni HMW) più indicate;
- Sketch, che ha permesso al team di approfondire la soluzione indicata per ogni HMW. Ogni componente aveva 12 minuti per disegnare gli sketch delle quattro soluzioni. Al termine, ogni Sketch è stato spiegato e votato, selezionando poi i quattro più indicati per ogni HMW;
- User Journey, i componenti del team avevano 12 minuti di tempo per definire in cinque step l’interazione tra l’utente target e l’idea selezionata, raggiungendo quindi lo User goal definito precedentemente. Ogni componente ha realizzato quattro User Journey, una per ogni HMW;
- Define the Task, le quattro user story più votate (una per ogni HMW) sono state tradotte in task da realizzare e assegnate ai membri del team, ordinate per priorità di esecuzione. Il team è quindi pronto per partire con la progettazione e lo sviluppo del prototipo.

Il processo descritto sopra ci ha consentito di creare una serie di prototipi con cui ci siamo presentati velocemente sul mercato per raccogliere feedback.
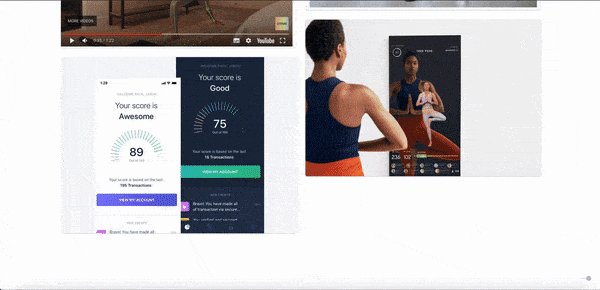
I risultati delle sessioni di test sono stati organizzati in schede riassuntive, da queste abbiamo definito un’esperienza utente basata sull’analisi delle loro reali necessità. Sono state quindi identificate le tipologie di feedback più adatte:
- Feedback uditivo: permette all’utente di capire se l’esercizio svolto fosse corretto o meno. Un feedback uditivo richiama immediatamente l’attenzione dell’utente, senza richiedere particolare concentrazione.
- Feedback visivo – 1: permette all’utente di capire la parte del corpo da correggere, in caso di esercizio svolto non correttamente.
- Feedback visivo – 2: un punteggio permette all’utente di monitorare l’andamento complessivo dell’esercizio. Nello specifico, il team di design ha deciso di strutturare una logica di gamification, per motivare ulteriormente l’utente.
 Su questa base di conoscenza il team Design ha progettato la User Interface che meglio rispondeva alle esigenze dei consumatori.
Su questa base di conoscenza il team Design ha progettato la User Interface che meglio rispondeva alle esigenze dei consumatori.
Dal design all’infrastruttura tecnologica: le scelte degli sviluppatori
Per ottenere un risultato funzionante in poco tempo che consentisse di implementare la UI messa a punto dai designer, i nostri dev hanno deciso di sviluppare una semplice applicazione WebGL utilizzando Unity.
Lo strumento che immaginavamo nelle nostre menti assomigliava molto ad una videoconferenza perciò siamo partiti da questo presupposto ed abbiamo esplorato i vari tool per identificarne efficienza e facilità di gestione. La scelta è ricaduta su piattaforme come Google Meet e Zoom, con schermo condiviso con l’applicazione WebGL. In questo modo l’utente riesce a visualizzare il virtual trainer, mentre un operatore o un personal trainer riceve il feed dalla sua webcam. Inoltre Google Meet è multipiattaforma e, condividendo una tab di Chrome, non riscontravamo problemi di latenza.
Il primo passo è stato quello di mostrare il filmato del training a schermo intero con la comparsa di icone quando il personal trainer ritiene necessario.
Il feedback del personal trainer veniva dato da tastiera, in modo tale da lasciare la schermata libera. In questa fase sono anche stati selezionati due effetti audio relativi ai feedback positivi e di warning.
Nella fase successiva, abbiamo inserito un controllo maggiormente user-friendly per il personal trainer. Abbiamo quindi applicato tecniche multiplayer alla build di Unity:
- Build WebGL build mostrata lato utente. A schermo intero l’utente poteva seguire il filmato di training e veder comparire i feedback segnalati dal personal trainer;
- Build Locale utilizzata lato personal trainer. Il Personal trainer, grazie ad una semplice User Interface, controllava l’andamento dell’allenamento video e mandava dei feedback all’utente.
Attraverso questo prototipo, dopo aver impostato una chiamata su Google Meet con l’utente, era possibile lanciare la build WebGL e quella Locale e condividere poi la schermata della prima, far connettere l’utente a far partire la sessione.
 La terza fase di costruzione di un prototipo sempre più vicino ad un prodotto finito consisteva nell’abbandonare Google Meet o Zoom e passare ad una landing page dove l’utente potesse visualizzare la schermata della build WebGL.
La terza fase di costruzione di un prototipo sempre più vicino ad un prodotto finito consisteva nell’abbandonare Google Meet o Zoom e passare ad una landing page dove l’utente potesse visualizzare la schermata della build WebGL.
L’obiettivo era quindi caricare su di una pagina web la build WebGL con versioni diverse a seconda dell’utilizzatore: la versione del trainer faceva a tutti gli effetti da server, gestendo tutti gli eventi come lo start del filmato e l’invio di feedback, mentre la versione dell’utente faceva da client, ricevendo dal server soltanto i segnali per riprodurre in locale quello che vede il trainer.
Uno sviluppo a più fasi con miglioramenti incrementali ci ha portato sempre più vicini ad un prodotto pronto ad essere lanciato sul mercato.
Rimanevano da risolvere alcuni aspetti legati ai framework utilizzati. Infatti la quantità di dati scambiata durante l’allenamento è elevata e WebGL e le Multiplayer High Level API di Unity impongono dei limiti a questo scambio. Un’ulteriore sfida per i nostri developer!
Cosa abbiamo imparato? Tra validazione di mercato e opportunità di business
Attraverso le tecniche tipiche del Growth Hacking abbiamo condotto la ricerca sui bisogni del nostro target di riferimento e le scoperte che abbiamo fatto si sono rivelate davvero interessanti. Su questa base di conoscenza poggia lo sviluppo futuro di questo prodotto digitale.
- Un utente che si allena da casa, è interessato a ricevere feedback live da un’intelligenza artificiale durante la sessione di allenamento? Tra le persone che già utilizzano applicazioni e video per il fitness: il 71% reputa il feedback ricevuto dal prototipo un elemento valido o fondamentale, il 63% si è dichiarato interessato a partecipare ad una sessione di allenamento con un’intelligenza artificiale in grado di dare il feedback, il 100% di chi ha provato il nostro prototipo ha dichiarato che ripeterebbe l’esperienza;
- È realistico pensare che le persone facciano sessioni di allenamento ripresi da una videocamera (smartphone o webcam)? Dall’osservazione delle sessioni di test emerge che non vi siano stati particolari difficoltà nell’uso di questi supporti, nemmeno nel configurare i dispositivi per una corretta inquadratura propedeutica al sistema di feedback.
- Qual è il modo migliore di dare feedback ad un utente sulla propria postura durante l’allenamento? Mentre il 20% del campione non sente il bisogno di ricevere un feedback tramite indicazione vocale, il 79% ritiene l’audio utile o fondamentale. Per quanto riguarda il feedback video, tutti lo trovano utile o fondamentale: Il 77% si è dichiarato soddisfatto del feedback video, ritiene che abbia influito positivamente sull’esperienza complessiva ed è riuscito a correggere il movimento dopo averlo ricevuto, il 100% ha altresì indicato che avrebbe gradito ricevere un feedback vocale che spiegasse nel dettaglio le correzioni da effettuare (non presente nel nostro prototipo, valuteremo quindi di aggiungerlo).
- La sorpresa gamification. Il processo di design&research ha fatto emergere una vantaggio competitivo chiave di una eventuale soluzione di ‘Virtual Training’: il fatto di poter dare un punteggio all’esecuzione di un esercizio motiva e coinvolge notevolmente l’utente. Nessuna app attualmente offre questa dinamica ai propri utenti, proprio perché al momento non sono in grado di valutarne l’esecuzione dei movimenti.
In Italia durante il lockdown il 28% delle palestre ha iniziato a proporre corsi online su diverse piattaforme e questa nuova attività ha generato un incremento del numero di clienti fino al 91% rispetto a quelli acquisiti nella prima fase dell’emergenza, quando molte strutture erano ancora aperte. Solo nel primo mese dell’emergenza, l’offerta digitale di sessioni di allenamento di gruppo o individuali è raddoppiata (+101%). Questi numeri ci danno la misura di un cambiamento in atto, sta a noi farci trovare pronti.
Il business sta evolvendo a ritmi mai osservati prima e le aziende stanno esplorando nuove tecnologie per far fronte al cambiamento, come nel caso di Tecnolaser e SiPrenota.

Ti interessano gli insight di questi progetti? Li condividiamo con gli iscritti al nostro Exploratorium, scopri di più su questo laboratorio di sperimentazione cliccando qui 👉 https://exploratorium.uqido.com/
COS’E’ EXPLORATORIUM
Exploratorium è il laboratorio di Uqido dove ogni settimana progettiamo, sviluppiamo e lanciamo sul mercato un nuovo prodotto digitale.
Il nostro MVP Lab composto da sviluppatori, designer e marketing strategist, provenienti da realtà come IDEO, YCombinator, Sony e M31, realizza e lancia ogni settimana un nuovo prototipo e, attraverso tecniche di Growth Hacking, metodologie Lean e Design Sprint, raccoglie i feedback del mercato.

